SEO is one of the most important things to consider when designing a website. It aims to increase traffic by improving user experiences, increasing page visibility and search engine rankings through on-page, off-page, and technical changes and recommendations.
Read more to find out the 7 key things you need to know about web design for SEO!
Table of Contents

7 Web Design for SEO Considerations
1. Google’s Mobile-First Approach
Since 2016, Google has adopted a mobile-first approach to page crawling, indexing and ranking. Mobile is the primary source of search engine visits, with around 60% of worldwide searches being on mobile. (Statista)
Content formatting, including short paragraphs, font space, appropriate use of white space, the avoidance of intrusive popups, and mobile character limits for meta tags, are all important things to consider when designing a mobile-friendly website. A balance of good design and functionality means text is more legible and the website is easier to navigate for users. And after all, user experience is key.
Read our article to find out more about the benefits of mobile first design.
2. Web Speed & Load Times
It is no surprise that higher load times decrease web speed subsequently increase bounce rate. (If you didn’t know, bounce rate is a measure of the percentage of visitors who leave a website after viewing only one page.) That’s a given. We all know the frustration of a slow website, so improving web design for SEO can make real differences to user experiences.
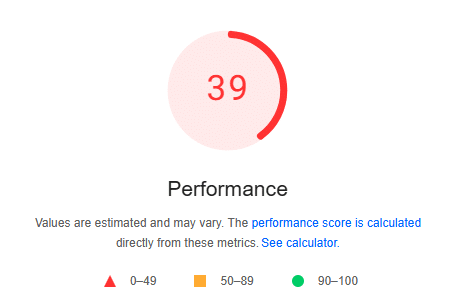
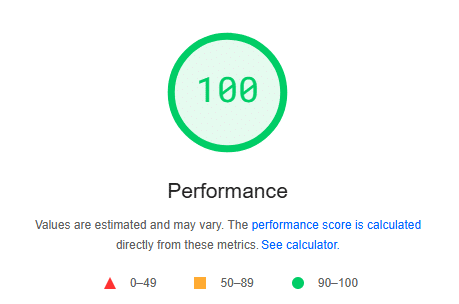
Image formatting, reducing HTTP requests and enabling browser caching can have positive influences on page speed. You can use Google’s free Page Speed Insights Tool to check your page speed and core web vitals to give you a better understanding of your website health and performance, and any changes that need to be made.


3. Web Design Structure
Web structure is perhaps one of the most important features of web design for SEO. It relates directly to the navigation and user experience, including how visitors intuitively interact with headers, categories and subcategories. As well as this, a more intuitive design will help search engines better find and understand your pages.
Page relationships and contextually relevant internal linking should also be considered to increase page authority. Navigational links, (found in the headers, footers, and navigation bars), and contextual links, (found primarily in main bodies of text) help users and search engines find, index, and understand page relationships.
4. Indexability & Crawlability
Site crawls and indexes relate to how search engines find, access and understand pages. Indexing issues, including duplicate pages for example, mean search engines can’t find and prioritise the relevant and valuable pages for specific searches.
Submitting a sitemap, which is essentially a list of your website’s important pages, can improve the relationship between search engines and your website. They would be able to find valuable pages easier, ultimately improving user experiences.
5. Web Design & Usability
Google’s page experience signals seek to match user expectations with results, essentially finding the most relevant information for specific searches. Core web vitals and mobile-friendliness are some of the most significant things to consider, alongside the proper use of headings. H1 and H2 headings help users understand information hierarchy, improving usability and navigation.
Utilising page design to make pages more usable is essential. It’s useless having a wonderfully designed website if the user experience is not great…and if it’s not SEO friendly.

6. Accessibility
Accessibility is a huge factor in web design for SEO, marketing, content…pretty much everything. Ensuring content is accessible for different audiences, as well as for search engines, is really important. Alternative text (mostly used for the visually impaired), consideration of colour contrasts, font legibility, text alignment, and image optimisations, are all examples of accessible website components to consider.
Making information accessible is key!
7. Schema Markups
If you didn’t already know, a schema markup is essentially structured data language describing web elements for search engines to better understand. They’re used to give searchers better, more valuable results, and can be used to find rich results (with visual and interactive elements). Some examples include FAQs, how-tos and reviews, that show up when searched, and give visitors a more comprehensive experience, as seen above.
We’d love to work with you to help redesign your website! Our developers and marketers can seamlessly work together to improve web design for SEO… just get in touch!