Embracing a mobile-first design is vital for the success of any website. With approximately 67% of all website visits on Google originating from mobile devices— compared to just 32% from desktops — it’s clear that users prefer browsing on their smartphones. This shift highlights the urgent need to optimise your website with mobile-friendliness in mind. So, if you want to captialise on your mobile traffic, read on…
What is a Mobile-First Design?
A mobile-first design ensures that your website is easily accessible, responsive and adaptive across all devices. This approach requires careful consideration of various design elements, including navigation, layout, and visual content. By focusing on mobile users from the outset, businesses can create a more engaging and accessible online experience, ultimately leading to improved user satisfaction and higher engagement rates.
Here are the three main benefits of mobile-first design and why you should consider adopting this approach…

Enhanced User Experience
A mobile-first design prioritises the customer experience and user journey on your website. It encourages web designers to optimise navigation, add touch-friendly buttons and create structured visual content so that visitors can find what they need with ease. Designers will consider factors such as fonts, colours and images, ensuring that they accessible and adaptable for all website traffic, regardless of the device they are using.
By focusing on these elements, web designers can create a seamless, intuitive user journey. This not only improves overall accessibility but also significantly reduces loading times, creating a smoother experience for the user. These enhancements contribute to higher engagement rates, as users are more likely to interact with a website that is designed with their needs in mind.
Improved SEO Rankings
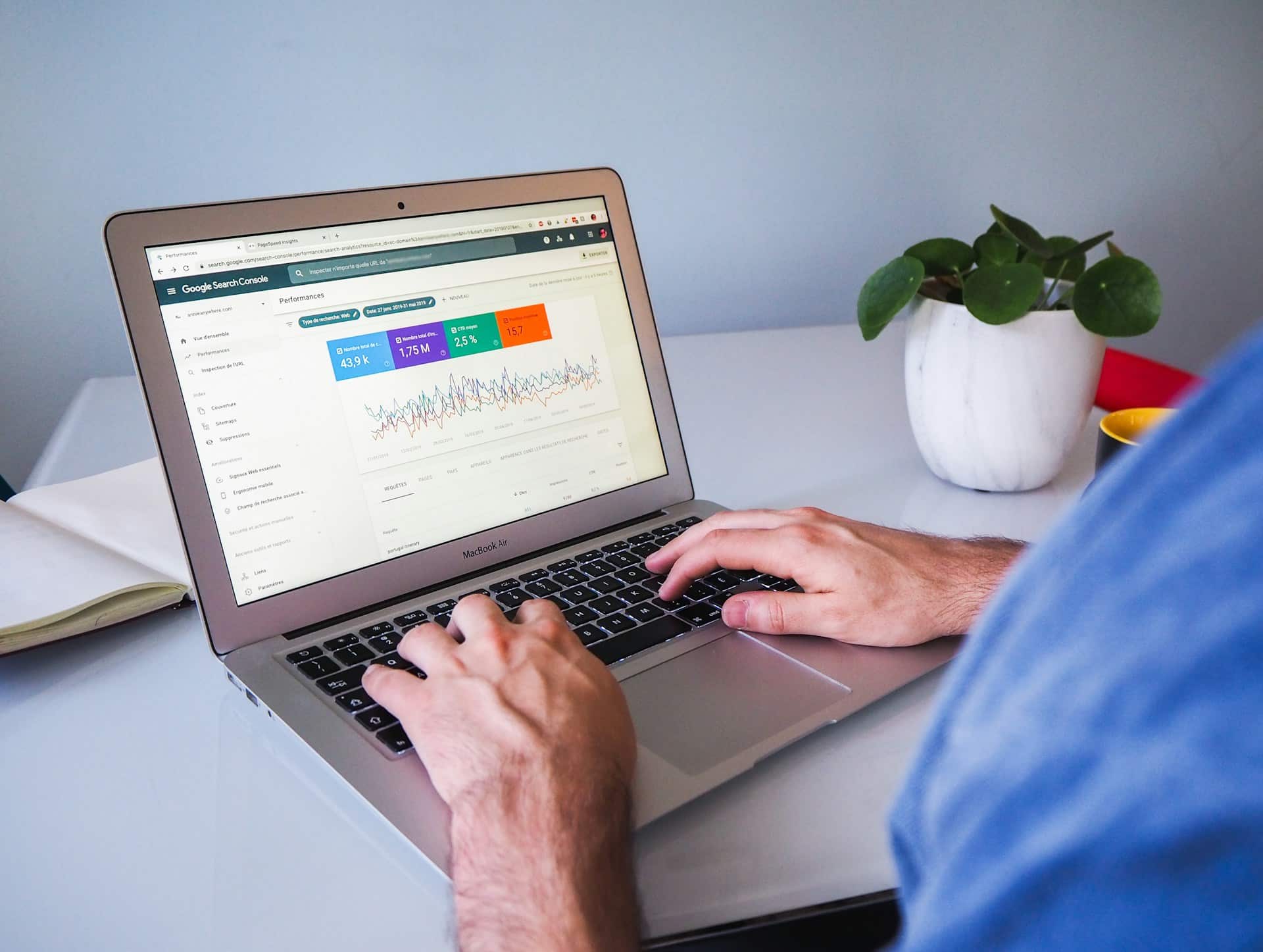
Search engines, like Google, have recently introduced a mobile-first indexing approach. This means that the mobile version of your website is considered the primary version when determining site rankings and search results. Therefore, a mobile-first design is essential to improving your search ranking performance and increasing organic search traffic.
There are many different technical factors that impact search rankings, including accessibility, load speed and sitemaps. A mobile-first design addresses these technical factors and signals to search engines that your website is trustworthy, relevant and able to provide a positive user experience. Ultimately, this will improve navigation, increase traffic, boost engagement rates and encourage users to complete conversion actions.

Higher Conversion Rates
A mobile-first design offers users easy navigation, faster load times, improved accessibility, and enhanced responsiveness. These factors work together to create a streamlined user experience that foster conversions by removing possible barries such as poor UI, slow load seeds and complex navigation.
As previously mentioned, the majority of website traffic, on Google, comes from mobile devices. Therefore, it stands to reason that a large percentage of conversion actions will also be taken on mobile. By incorporating mobile-specific calls to action (CTAs), such as “click to call” buttons and mobile wallet options, we can simplify the conversion process and encourage users to take the desired actions.

Overall, by aligning with how most people use the web today—on mobile devices—a mobile-first website ensures a more engaging and effective user experience, leading to improved conversion rates. Here at Eon Visual Media, our expert team of web and app developers understand the importance of mobile-first design. We can help you build your new website, or optimise your current one, to ensure your website and SEO performance is as successful as it can be.
If this sounds like something you would be interested in exploring, you can get in touch here, give us a ring at 01482 484850 or email us at [email protected]. Get your free consultation today.